はてなブログデザインまとめ

こんにちは。今日はカナダでも英語でもない、オススメのはてなブログのデザインに関して書いていこうと思います。
去年の12月の終わりに始めたので早いものでもう4ヶ月目突入です。読んでくれてる人にありがとうを届けたいです。(笑)
今回は最近始めた人にこんなアレンジすればブログオシャレになるよーって言うのをまとめました。はてブ始めたばかりで何すればいいかわからない人は参考になればと思います。(すごい簡単なものは避けてます)
目次
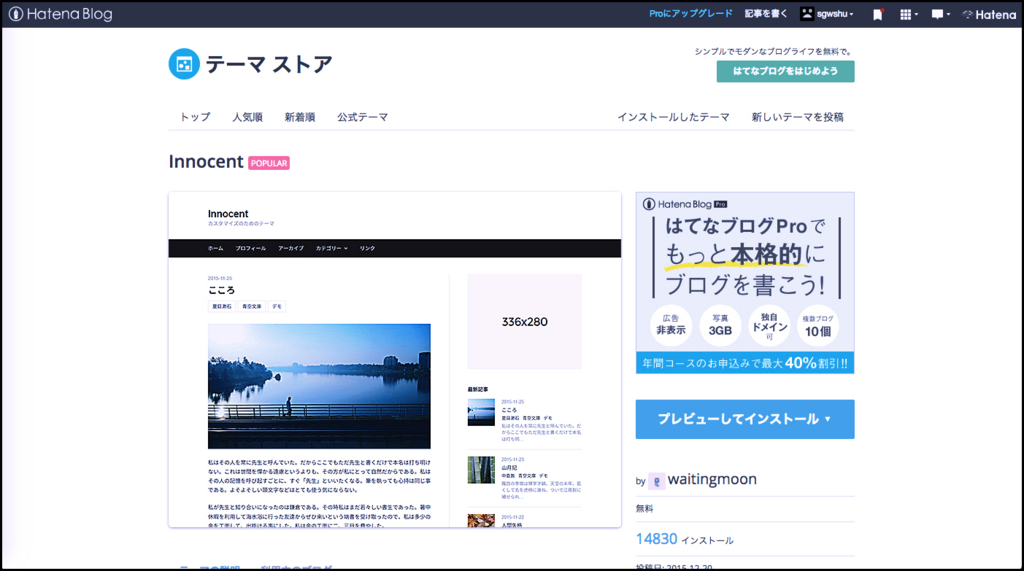
テーマストア
このURLをクリックするか
自分のはてブ管理画面のデザインの公式テーマの1番下からストアにいけます。
ちなみに自分が使ってるテーマはこれです。

レスポンシブデザイン対応なのでスマホユーザーにも優しい!
他に自分がやってみたいなって思ったテーマはこれです。
見て見てください。次選ぶならこんな感じがいいですね。
ナビゲーションバーをつける
もちろんデザインが気に入ったのとコピペで簡単にナビゲーションバーをつけれる説明があったことがこのデザインの主な設定理由です。読んでコピってください。
ちなみに違う方法(ググって)でナビゲーションバーをつけるって方法もしてみたんですが少しずれたりしたのでやっぱり製作者指定の方法がある方が安心できます。
Add thisで簡単にソーシャルボタンをつける
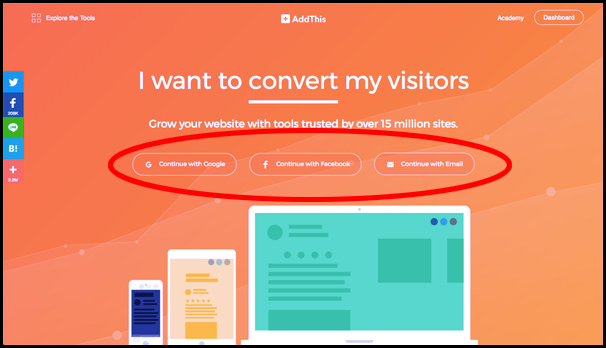
このサイトを使えば瞬時にソーシャルボタンをつけることができます。
まずは登録

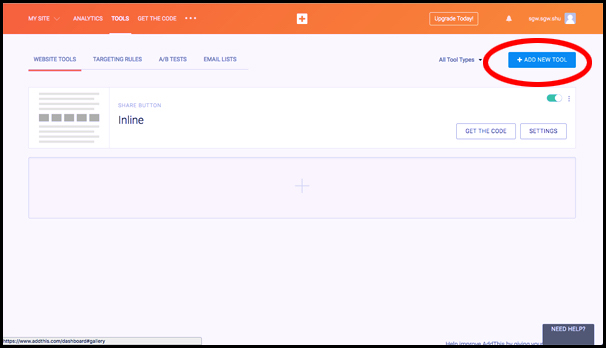
次にAdd new toolをクリック

(Inlineは前に自分が作ったやつなので初期状態ではここには何もないです)
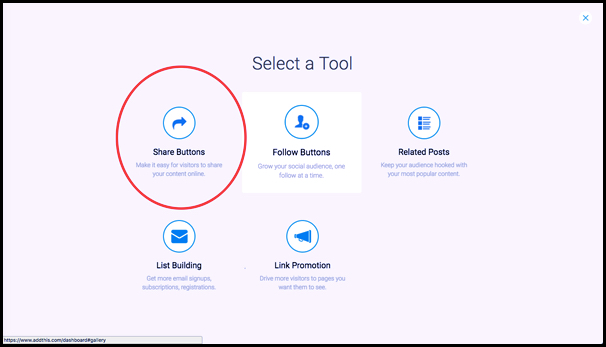
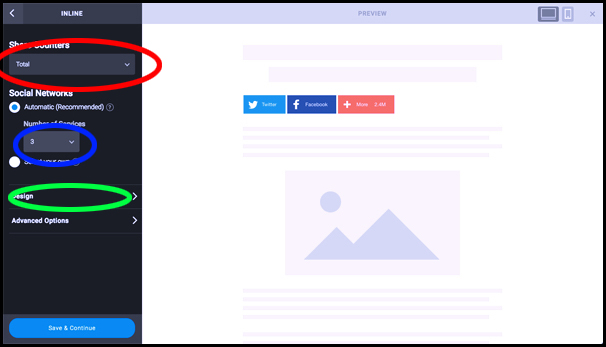
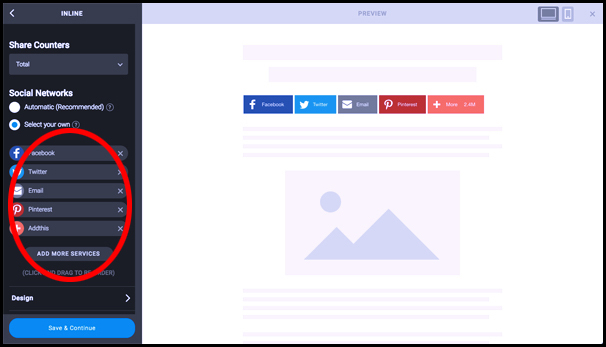
するとこうなります。

ドロップダウン赤をtoolに青は自分が載せたいシェアボタンの数。そして緑のデザインを使えば文字色とか形を変えれます。

Addから追加します。

その後下のSave and contenueを押すと

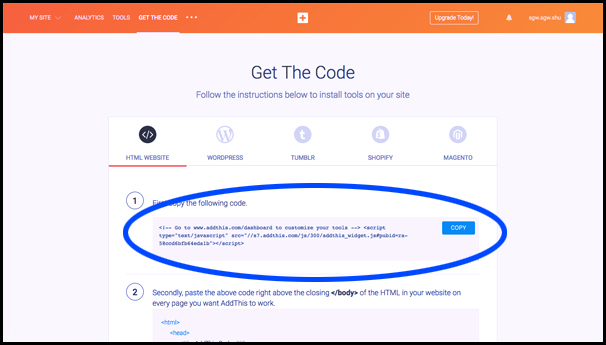
コードが出てくるのではてなのダッシュボードに戻ってフッタにコピペ。
この画面の下部にあるInline Share Buttonsのコードをコピーしてシェアボタンを貼りたいとこに貼ります。
例えば、自分の場合は記事上と記事下です。
まぁ大きくhtml/cssに触れた変更はこの3つです。
特にAddthisはすごい簡単でレスポンシブ対応なので是非やってみてください。
ではSee Yaaaa!!!!!









