No Code?プログラミング不要、WooCommerceとその他プラグインで無料ECサイトを作る【購入ページまでの基本設定編】

どうも、最近Woocommeceを使うことがあったのでメモついでに初期設定の仕方まとめてみました。
Woocommeceといえばカナダでは結構使われてることが多いんですが日本だとそこまで見ない。やっぱりドキュメントが英語ばかりで、日本独自EC-Cubeとかの影響もありそう。今回はWoocommece簡単な初期設定について触れていければと思います。
No Codeと謳ってますがワードプレスの基本設定は完了して、プラグインは自分で入れれることは最低限必要なスキルです。(それとStripeのアカウント作らないとクレカはできません)
とりあえず今回はテストで(実際に稼働はしないけど)購入するまでできるような基本設定をやっていきます。
目次
Woocommerceとは
ワードプレスをECサイト化するプラグインです。他にもWelcartと言った国産のプラグインもあるみたいですが、stripe決済が有料のプラグインを入れないといけなかったのでWordpressECを無料で作るならWoocommerceかなと思います。それと結構しんどいですがテーマも自由にカスタマイズしたりもできます。
Woocommerceをダウンロード
とりあえずwoocommerceをワードプレスでプラグインとしてダウンロードして有効化して下さい。
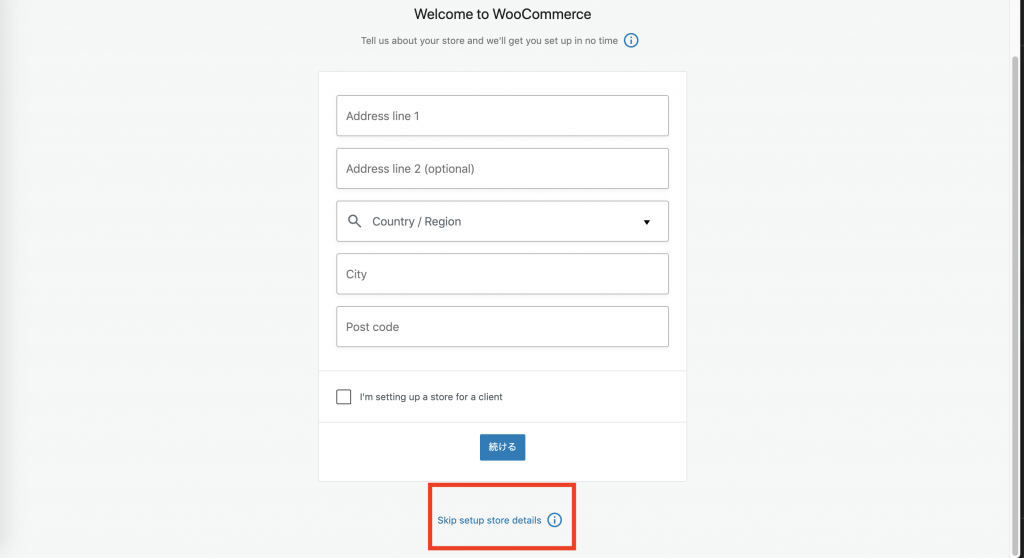
こんなん出てきますがとりあえずスキップして下さい。


Woocommeceを追加すると自動的にWoocommece用のページが追加されます。

Store Frontをダウンロード
今回はテーマでStore Frontを使うのでダウンロードして下さい。すると下記の用にプロダクト自動入稿してくれて完全なサンプルページを作ることができるようになりますが今回は商品の登録も解説するので右上のバスで消したり無視でおkです。

ちなみに上記の設定をすると下のような感じでメインページも自動で生成してくれます。

おまけプラグインInstant Images
おまけで入れても入れなくても良いプラグインです。サンプル商品を入れるときにUnsplashからワードプレスを通してダウンロードできるので便利です。

商品画像選択の時にInstant imageのタブを選ぶと好きなキーワードで画像を検索することができます。

商品を追加する
左のリストにWooCommerceとか商品とか新しいリストが作られます。
新しい商品を登録する時は商品をクリックして新規追加をクリックすると普段どおりのワードプレスの投稿ページが出てくるのでタイトルと説明を入力します。
それだけだとカートに追加ボタンが商品ページで出てこないので料金まで入れます。

すると下記画像のようにカートに追加するボタンが出てきます。

実質これでWooCommerceとしての設定終わりなんですが日本の住所や、支払い方法が選べないのでまたプラグイン入れます。
Japanized For WooCommerce
下記のプラグインを入れます。

チェックアウトフォームの日本語化
購入手続きに進んだ際にフォームの形が外国バージョンになってるので名前が逆だったり住所の順番がおかしかったりします。それを日本化してきます。
WooCommerce>日本対応と言った新しい項目が追加されてるのでそちらをクリックします。
通常のWooCommerceの国設定も行う
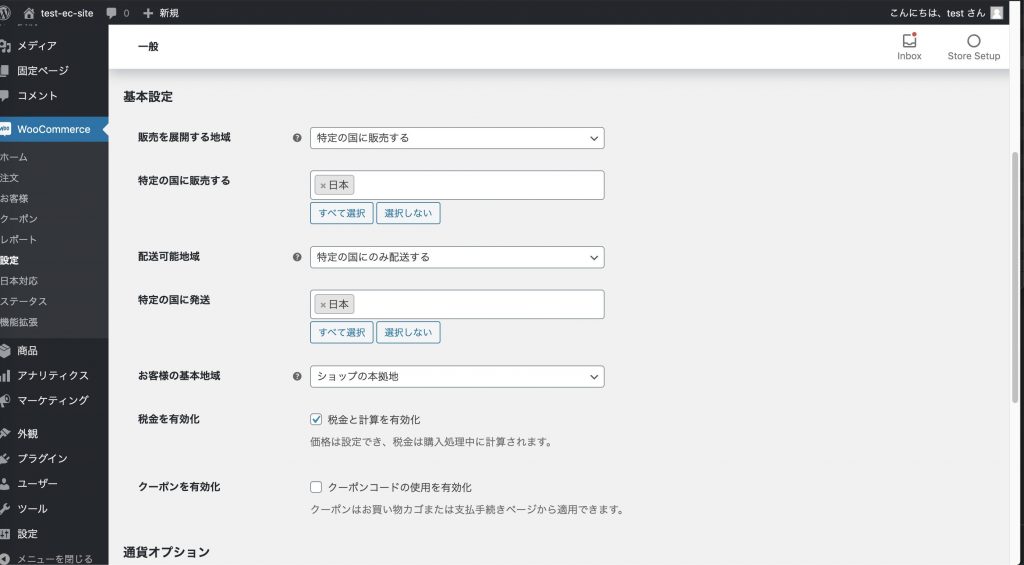
WooCommerce>設定>一般(タブ)をクリックして
店舗がどこにあるかを入力

そして販売配送可能地域を選びます。(今回は日本で)


とすると日本に対応したフォームが表示されるようになります。
ここで料金の後か先に¥をつけることも選べます。
支払い設定
とりあえず購入まで進みたいので支払い方法を選べるようにします。
クレジットカードが使えるようにする
WooCommerce Stripe Payment Gateway
というプラグインをダウンロードして下さい。これをいれるとstripeで支払い処理ができるようになります。
Woocommerce > 設定 > 決済 > Stripeの管理

から設定できます。赤の部分をクリックしてチェックして下さい。
ここでStripeのアカウント作らないといけないのですが、それはこちらリンクから!
[el url=”https://www.vektor-inc.co.jp/post/stripe-account-api/”]初心者でもできる!WooCommerce にクレジットカード決済を導入する Stripe の設定方法[/el]
とりあえずアカウント持ってたら
開発車 > Webhook

からAPIキーとhookを確認できます。今回はテストなので簡単ですが本番設定が少しめんどくさいです。
ここまで設定すると下記画像のようにクレカを使ってテストができるようになります。

これで一通り商品登録から商品購入までのプロセスは設定終わりました。
次回ははメールの設定と購入料金に対して税金や手数料の付け方を解説していこうかと思います!
それではSeee Yaaaaaaa!!!!!!






